Live Writer manifest 파일을 보면서
Windows Live Writer는 블로그 설정을 자동으로 읽어오는 기능이 있다. 단 해당 블로깅 툴에서 특정 파일(wlwmanifest.xml)을 제공해줘야한다. 이 블로그의 경우엔 이런 xml 파일로 제공되고 있다. 이 파일을 잘 사용하면 블로그 개발자와 Live Writer 쪽 개발자의 일이 잘 쪼개지게되고, 사용자의 부담도 줄어들 수 있는 것 같다. 그래서 포스팅을 하나.
이 파일이 Live Writer 쪽에서 사용되기 시작한 것은 베타 2 부터인데 (현재 베타 3) manifest 파일에 관한 MSDN의 설명에 따르면,
- 블로깅 툴에서 사용 가능한 기능들의 목록을 알려줄 수 있다. 태깅 같은 세부 기능이 가능한지 여부도 이를 통해 전달 가능.
- 특정 API나 기능을 위해 필요한 URI 정보를 전달해준다.
- Live Writer의 사이드바에서 사용되는 워터 마크 이미지라거나, 아이콘을 제공할 수 있다.(물론 이미지 파일이 있어야하지만)
- 웹페이지의 특정 부분으로의 링크를 버튼 형태로 사이드바에 추가할 수 있다.
- WYSIWYG 테마 템플릿을 제공할 수 있다.
라고 한다.
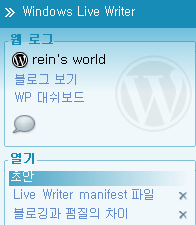
 WordPress trac에 올라와있는 제안 사항 중에 wlwmanifest.xml 파일을 추가해달라는게 있는데, 고맙게도 파일까지 같이 올려놓아서 지금 이 블로그에서 사용되고 있다. 그래서 해당 파일을 wordpress 설치 디렉토리에서 압축을 해제해주면 Live Writer의 사이드바가 캡쳐된 화면처럼 변한다(영문으로 표시될 부분을 한글로 수정한 화면이다).
WordPress trac에 올라와있는 제안 사항 중에 wlwmanifest.xml 파일을 추가해달라는게 있는데, 고맙게도 파일까지 같이 올려놓아서 지금 이 블로그에서 사용되고 있다. 그래서 해당 파일을 wordpress 설치 디렉토리에서 압축을 해제해주면 Live Writer의 사이드바가 캡쳐된 화면처럼 변한다(영문으로 표시될 부분을 한글로 수정한 화면이다).
원래는 단순히 “웹 로그 보기”, “웹 로그 관리” 두 개의 링크만 있었는데, 이 이름을 살짝 바꿨고, 밑의 말풍선 아이콘은 댓글 관리 페이지로의 링크가 생성된다. 그리고 블로그 이름 앞에 WordPress 아이콘이 추가되고, 배경으로는 WordPress 워터마크 이미지가 깔린다. 물론 별다른 기능이 추가된 것은 아니지만 이런 형태로 _추가적인 기능에 대한 링크 및 기타 등등_을 사용자가 일일이 수정하지 않아도 - 아무리 설치형이라도 일일이 고치기는 귀찮다 - WordPress 개발진들이 wlwmanifest.xml 을 수정해서 LiveWriter에 바로 반영되게 할 수 있는 것이다.
그리고 화면에서는 알 수 없지만 예전에 소개한 WordPress 2.3 태그 사용하기 (Windows registry를 수정하는 방법)에서 설명한 방법을 쓰지 않고도 태그 기능을 사용할 수 있게 해준다(wlwmanifest.xml에 해당 내용이 있다).
사실 이런 방법의 장점은 “사용자가 아니라 개발자 쪽에 Live Writer 관련 부담을 지운다 " 라는 것이다. 물론 Live Writer 를 쓴다/안쓴다는 개별 사용자에 달린 것이지만, 개발하는 쪽에서 약간의 부담만 가지면 대부분의 추가되는 기능이나 변동되는 기능을 사용자가 직접 Live Writer 설정을 수정하거나 Live Writer를 개발하는 쪽에서 모든 설정을 조사하지 않아도 된다는 장점이 있는 것이다. 현재처럼 여러 개의 잘 알려진 API들로 연결된 수 많은 툴들이 존재하는 열린 개발환경 에서는 이런 방법이 모두의 일을 줄이는 효과가 있다고 생각한다. 즉, WordPress 가 버젼이 올라갔다고해서 추가된 기능을 쓰기 위해 LiveWriter의 버젼업을 기다릴 필요가 없는 것이다 - WordPress의 wlwmanifest.xml 을 새 버젼과 함께 배포하기만 하면 되니까 :D.
예를 들어 현재 Live Writer Beta 3에서는 egloos에 글을 쓰는게 조금 불편한데(몇몇 WYSIWYG 기능에서 경고창이 뜬다), egloos에서 지원하는 기능들에 해당하는 wlwmanifest.xml 만 하나 만들어주면 사용자들은 전혀 신경을 쓰지 않고도 Live Writer에서 해당 기능들을 사용하게 되는 것이다.
이런 식으로 사용 환경의 변화가 각 개발팀들에 끼치는 영향을 조금씩 쪼개서 서로에게 나누는게 더 많이 연결되고, 서로 의존하게되는 앞으로의 개발환경에 어울리는 방식이 아닐까 조심스레 추측해본다.