hugo-paper에 tag cloud 추가하기
Blog 이전하기 (2023)에서 썼던 것처럼 hugo로 블로그를 옮기긴했는데, 내가 원하는 기능을 모두 만족하는 theme이 없더라.
- Light theme 지원 - 이젠 내가 어두운 화면으로 글 읽기가 힘들다.
- Syntax highlight을 사용 중인 Solarized 를 쓸 수 있을 것.
- Tag 및 category 지원.
- Dark theme 지원 (되면 좋고…)
생각 외로 hugo를 쓰는 사용례가 많은지, 단순 개인 블로그 아닌 용도의 theme도 많고, 저걸 다 지원하는 경우가 없더라. 처음 옮겼을 때는 Paper로 시작했는데, tag 페이지가 동작하지 않아서, hugo-paper에 기능을 추가로 올렸다는 hugo-PaperMod로 옮겨갔다. 근데 이건 뭔짓을 해도 – 아마도 내가 hugo 설정을 이해못한 탓일 것 같지만 – 코드 syntaxh highlight으로 solarized 색상 팔렛을 쓰게 만들질 몰했다. 그래서 마지막으로 Monochrome으로 넘어갔는데, 이 위에서 disqus를 못 써서 결국 원점으로 돌아와서 paper로 변경.
paper theme에 tag 페이지 추가하기
결국 다시 돌아왔으니 tag만 해결해보자고 검색 좀 하고 구현해봤다.
hugo-paper 프로젝트의 GitHub 이슈를 찾아보니 힌트가 있더라.
I think I figured out the issue. The paper theme doesn’t have the terms.html template. I added the terms.html template to the theme and the terms are showing.
Tag 페이지를 지원하는 PaeprMod 쪽에는 terms.html 파일이 있더라 – layouts/_default/terms.html.
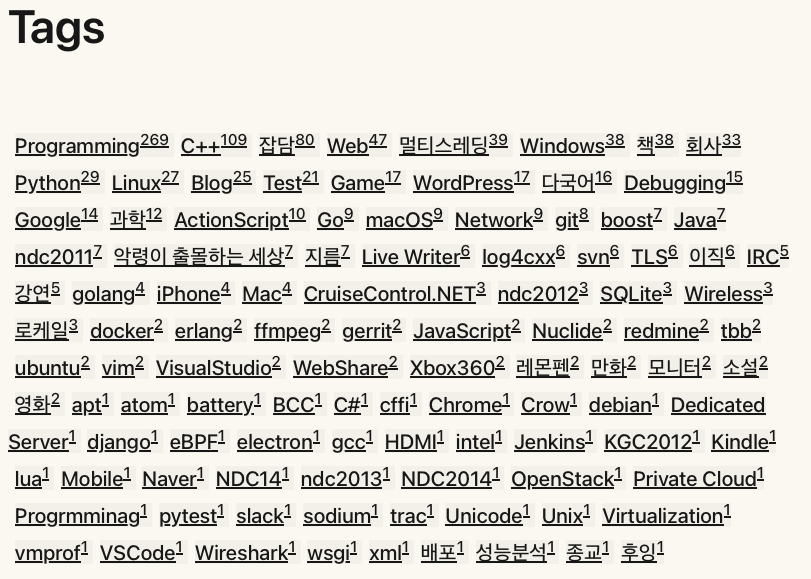
이 내용을 참고해서, 사전순서 정렬대신에 빈도 많은 수 정렬로 수정해서 구현했다.

이런 식으로 보이고, 구현도 단순하다.
{{- define "main" }}
<article>
{{- if .Title }}
<header class="mb-14">
<h1 class="!my-0 pb-2.5">{{ .Title }}</h1>
</header>
{{- end }}
<section>
<div>
{{- $type := .Type }}
{{- range $key, $value := .Data.Terms.ByCount }}
{{- $name := .Name }}
{{- $count := .Count }}
{{- with site.GetPage (printf "/%s/%s" $type $name) }}
<span class="ml-1.5 text-lg
bg-black/[3%]
dark:bg-white/[8%]"><a href="{{ .Permalink }}">
{{- .Name }}<sup>{{ $count }}</sup></a>
</span>
{{- end }}
{{- end }}
</div>
</section>
</article>
{{- end }}
빈도 수에 따라서 다른 글자 크기로 표현하기
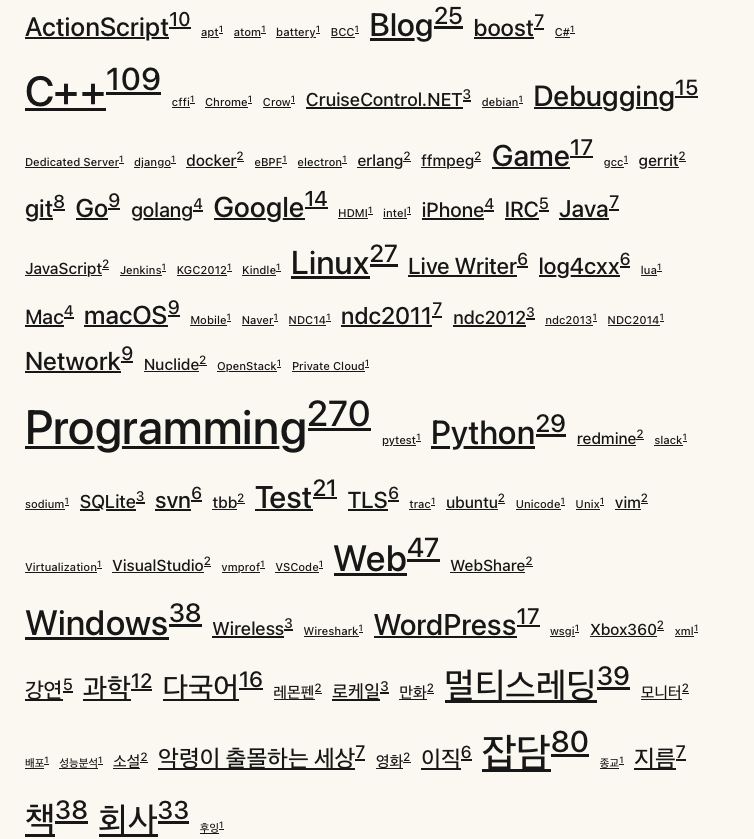
크기가 눈에 들어오지 않고, 사전순서 정렬이 아니면 찾는게 번거로우니 예전에 WordPress에서 썼던 것처럼 빈도를 글자 크기로, 순서는 사전순서로 하고 싶더라. 그래서 누가 만들어놓은거 없나하고 찾아보니 있더라고. 이걸 참고해서 고치면 아래처럼 보인다.

구현은 아래와 같다:
{{- define "main" }}
<article>
{{- if .Title }}
<header class="mb-14">
<h1 class="!my-0 pb-2.5">{{ .Title }}</h1>
</header>
{{- end }}
{{ if eq .Type "tags" }}
<section>
<div class="flex-wrap">
{{ if ne (len $.Site.Taxonomies.tags) 0 }}
{{ $maxFontSize := 3.0 }}
{{ $minFontSize := 0.7 }}
{{ $fontSpread := sub $maxFontSize $minFontSize }}
{{ $max := add (len (index $.Site.Taxonomies.tags.ByCount 0).Pages) 1 }}
{{ $min := len (index $.Site.Taxonomies.tags.ByCount.Reverse 0).Pages }}
{{ $spread := sub $max $min }}
{{ $fontStep := div $fontSpread $spread }}
{{ range $name, $taxonomy := $.Site.Taxonomies.tags }}
{{ $tagCount := len $taxonomy.Pages }}
{{ $currentFontSize := (add $minFontSize
(mul (sub $tagCount $min) $fontStep)) }}
{{ $weight := div (sub (math.Log $tagCount) (math.Log $min))
(sub (math.Log $max) (math.Log $min)) }}
{{ $currentFontSize := (add $minFontSize
(mul (sub $maxFontSize $minFontSize) $weight)) }}
{{- with site.GetPage (printf "/%s/%s" "tags" $name) }}
<span class="ml-1.5"><a
href="{{ "/tags/" | relURL }}{{ $name | urlize }}"
style="font-size: {{ $currentFontSize }}rem;">
{{- .Name }}<sup>{{ $tagCount }}</sup></a>
</span>
{{- end }}
{{ end }}
{{ end }}
</div>
</section>
{{ else }}
<!-- 생략 -->
{{ end }}
</article>
{{- end }}